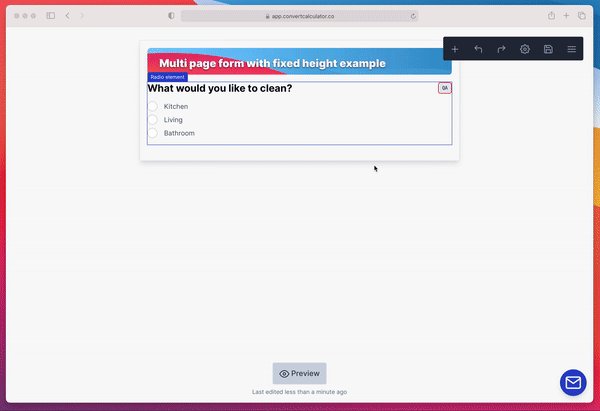
First, see our product onboarding for a good example of a multi page form with a fixed height:
\
One of the most annoying things about browsing the web is that pages tend to jump while they are loading. The same can happen when you have dynamic content on your website, such as a calculator form. We've created the following instructions on how to create a Typeform-like form and avoid the pages jumping around.
First, see our product onboarding for a good example of a multi page form with a fixed height:
\
The process of creating a multi-page form is simple:
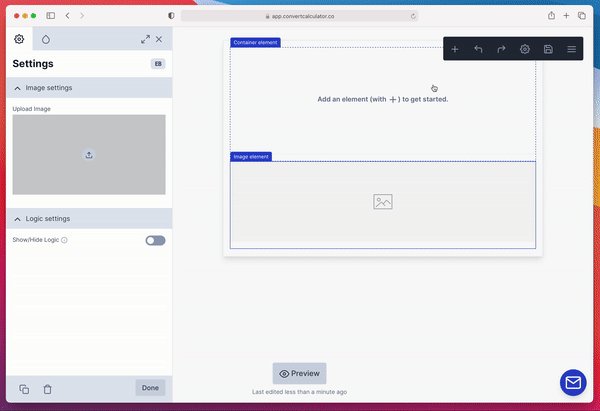
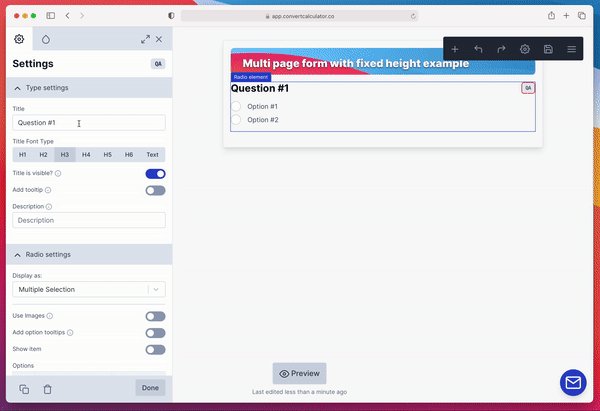
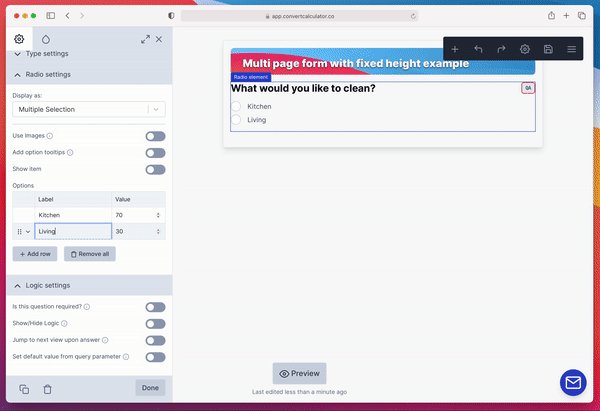
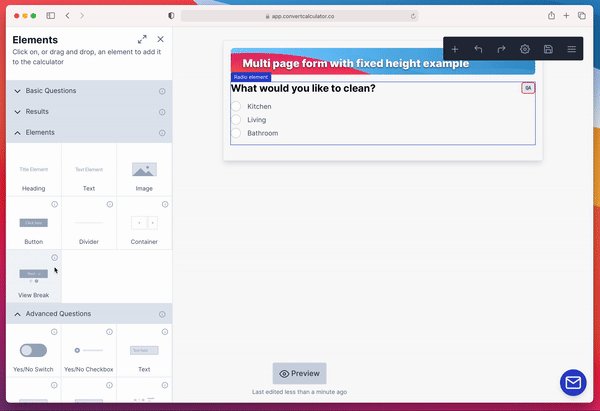
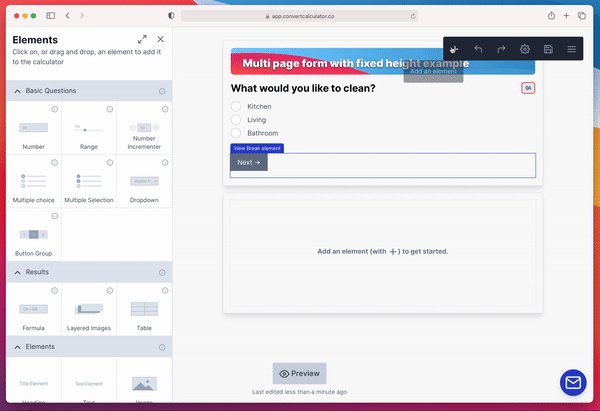
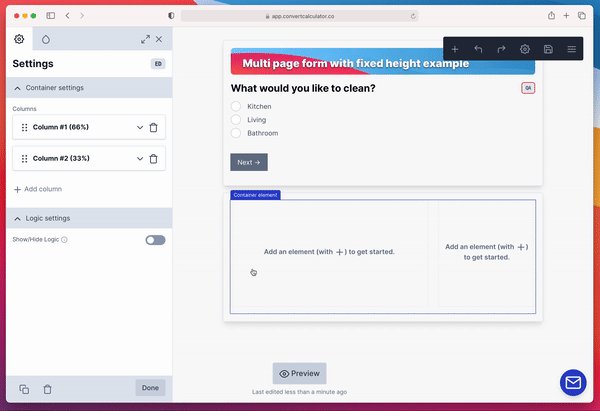
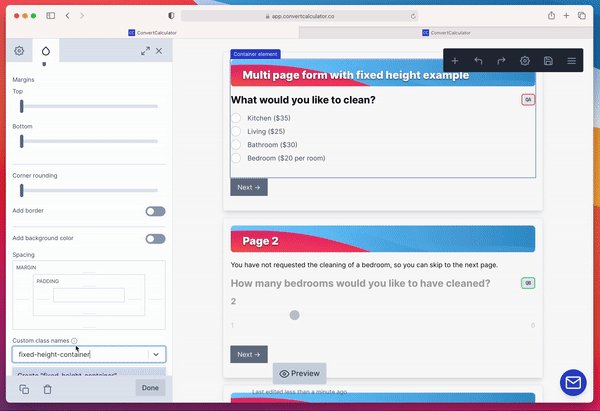
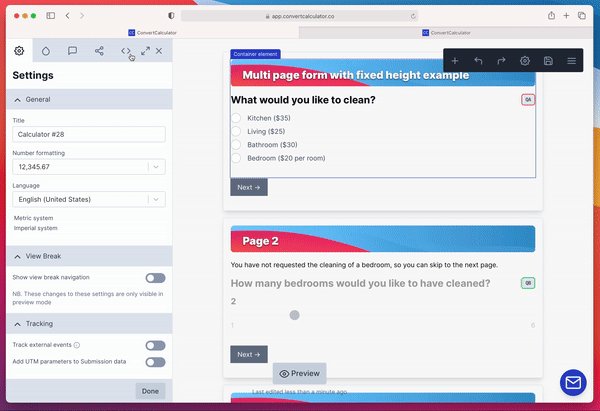
fixed-height-containermin-height to the containerNow your calculator form will have a constant height. Avoiding the annoying page jumps. Please see the instruction images below on how the process looks in our app.
\
min-height (CSS for the minimal height of an element) of your container based on the 'tallest' page.!important to the min-height setting to override potential defaultsSee the visual instructions below on how to create a fixed-height multi-page calculator in our app. As an added bonus, we also included the finished calculator.



Learn more about multi page form in one of the following articles